后端传入文件流,前台pdf展示(pc端和手机端) |
您所在的位置:网站首页 › pdf pc端 › 后端传入文件流,前台pdf展示(pc端和手机端) |
后端传入文件流,前台pdf展示(pc端和手机端)
|
近日项目用到的用文件流传递pdf文件的情况,后端将数据流传到前端,需要前端进行处理然后再预览下载,总结了一下几点方法, 1.PC端一开始想引用pdf.js插件进行实现,但是总是白屏,借鉴的文章是https://www.jianshu.com/p/242525315bf6,用了里面的方法测试了,但是一直是白屏,展示不出pdf,也没有看到错误提示,最后直接用 window.open(url), 其中url表示的是预览的接口以及参数,简单明了的解决了打开后端传入数据流到前端展示pdf的问题。 2.微信网页h5由于h5不支持window.open,于是想到了用window.location.href,然而并没有预想的那么好,什么反应都没有。手机端的不支持让我再次想到pdf.js, 1)直接把官网 下载的文件,build文件夹和web文件夹全都放在项目的文件夹下,下载的是2.3.2版本 2)一开始用的是ajax请求,然后用 }; $.ajax({ url: url, type: 'GET', responseType:"multipart/form-data", data:param, success: function (data) { var binaryData = []; binaryData.push(data.data); this.url =window.URL.createObjectURL(new Blob(binaryData, {type:"application/zip"})); window.location.href='/static/pdf/web/viewer.html?file=' +encodeURIComponent(this.url); } }) console.log(this.url);结果 其中encodeURIComponent必须要,如果不加上encodeURIComponent,参数就不能带到后台,不能正常的请求成功。 3.如果直接打开项目目录下的pdf文件,则不需要这么复杂,直接 window.location.href='/pdf/web/viewer.html?file='+XXX.pdf或者 window.open('/pdf/web/viewer.html?file='+XXX.pdf),`就可以直接打开pdf文件,进行预览, 如果是base64格式的文件想要预览,参考https://blog.csdn.net/Tastill/article/details/84572408 |
【本文地址】

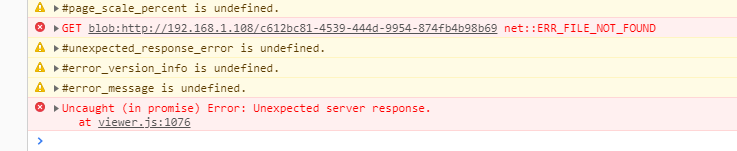
 一直报这个错误,打不开pdf 后来利用viewer.htm.
一直报这个错误,打不开pdf 后来利用viewer.htm.